
Step 1:
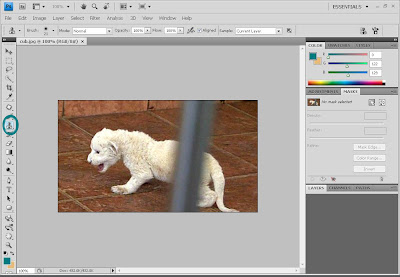
-Drag or open an image from your file to your photoshop.
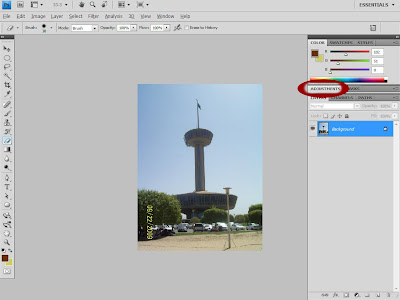
-Go to "Adjustments" tab, located at the right side of your screen, and choose the "Gradient Map" icon, (encircled on this image.)

-You can choose any colors you like. In this tutorial we will just use the black and white gradient.
(encircled on this image.)

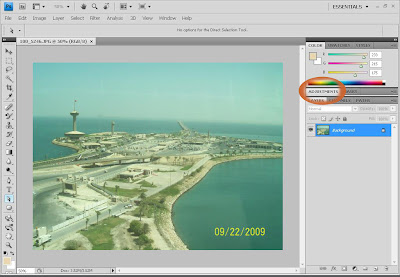
-After you have chosen your gradient color. You can also choose some special effects colors by just clicking the "down" arrow. (encircled on this image.)









 Step 4:
Step 4: