This will be my last post....in 2009. Tonight or tomorrow (depending on which time zone you live in), we'll be celebrating the NEW YEAR! And there will be lots of pictures captured by your camera..So, I think it's a good idea to close our chapter in 2009 with a photo cross-processing tutorial.When film was widely used in photography, cross-processing is defined as the procedure of deliberately
Cross Processing Photo in Photoshop
Rabu, 30 Desember 2009
21.36 | Label: more, Photo Effect in Photoshop, Photo: Cross Processing in Photoshop, PSD | 0 Comments
Cross Processing Photo in Photoshop
This will be my last post....in 2009. Tonight or tomorrow (depending on which time zone you live in), we'll be celebrating the NEW YEAR! And there will be lots of pictures captured by your camera..So, I think it's a good idea to close our chapter in 2009 with a photo cross-processing tutorial.When film was widely used in photography, cross-processing is defined as the procedure of deliberately
21.36 | Label: more, Photo Effect in Photoshop, Photo: Cross Processing in Photoshop, PSD | 0 Comments
Photo Manipulation
Senin, 14 Desember 2009

 - When you are done choosing 2 images or dragged them on your photoshop screen. Choose "Lasso Tool" icon that is found on the upper left side of the screen.
- When you are done choosing 2 images or dragged them on your photoshop screen. Choose "Lasso Tool" icon that is found on the upper left side of the screen.08.23 | Label: pen tool, photo edit, photo editing, photo manipulation, Photoshop, photoshop effects, photoshop tutorial, pictures | 0 Comments
Diffusing Glow Effect
Rabu, 18 November 2009

 As simple as that you can enjoy creating an effect on your images.. :)
As simple as that you can enjoy creating an effect on your images.. :)08.16 | Label: diffusing glow effect, manipulation, pen tool, photo edit, photo editing, Photoshop, photoshop effects, photoshop tutorial, pictures | 0 Comments
Photoshop CS2: As Real As it Gets
Sabtu, 14 November 2009
Today, I discovered two awesome stuffs on the internet. First, a brilliant song by Glass Pear called Ghost..but, let's not talk about that because we all know, it would be kind of off-topic here...and second, the 'Real Photoshop' image below. It's the coolest image I have seen in a long time...with brilliant concept and super-awesome execution. For a Photoshop enthusiast like me, every time I
22.26 | Label: Inspiration, Inspiration: Creative Photos | 0 Comments
Photoshop CS2: As Real As it Gets
Today, I discovered two awesome stuffs on the internet. First, a brilliant song by Glass Pear called Ghost..but, let's not talk about that because we all know, it would be kind of off-topic here...and second, the 'Real Photoshop' image below. It's the coolest image I have seen in a long time...with brilliant concept and super-awesome execution. For a Photoshop enthusiast like me, every time I
22.26 | Label: Inspiration, Inspiration: Creative Photos | 0 Comments
How to Flip an Image
Selasa, 10 November 2009

13.06 | Label: clear photo, clipping path, flip an images, manipulation, pen tool, photo edit, photo editing, Photoshop, photoshop tutorial, pictures | 0 Comments
Collection of Brilliant Logo Design
Kamis, 05 November 2009
Some people are obsessed with logo and some just enjoy looking at something pretty and brilliantly designed. Whoever you are, we hope this post 25 Brilliantly Designed Logo can give you a little inspiration on your next project. Most of the logos here display the brilliant use of negative space in logo design. And some just need to be included here because they're too cool to be left out. Eh,
05.30 | Label: Inspiration, Inspiration: Logo Design, more | 0 Comments
Collection of Brilliant Logo Design
Some people are obsessed with logo and some just enjoy looking at something pretty and brilliantly designed. Whoever you are, we hope this post 25 Brilliantly Designed Logo can give you a little inspiration on your next project. Most of the logos here display the brilliant use of negative space in logo design. And some just need to be included here because they're too cool to be left out. Eh,
05.30 | Label: Inspiration, Inspiration: Logo Design, more | 0 Comments
How to Put Text on an Image
Minggu, 01 November 2009
Here are the simple steps in how to put text on an image:
Step 1:

Step 2:
- And then, you can adjust the font size by just clicking the "font size" icon located at the top of the screen. And if you want to change the text color, just click the color box and choose the color that you want. (encircled on this image)
 Step 4:
Step 4:10.20 | Label: clear photo, clipping path, manipulation, pen tool, photo edit, photo editing, Photoshop, photoshop tutorial, pictures, text on images | 0 Comments
Gradient Special Effects
Jumat, 23 Oktober 2009

Step 1:
-Drag or open an image from your file to your photoshop.
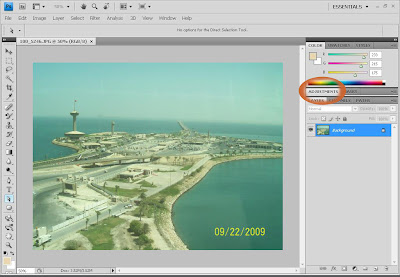
-Go to "Adjustments" tab, located at the right side of your screen, and choose the "Gradient Map" icon, (encircled on this image.)

-You can choose any colors you like. In this tutorial we will just use the black and white gradient.
(encircled on this image.)

-After you have chosen your gradient color. You can also choose some special effects colors by just clicking the "down" arrow. (encircled on this image.)

05.22 | Label: black and white background, clear photo, clipping path, manipulation, pen tool, photo edit, photo editing, Photoshop, photoshop tutorial, pictures | 0 Comments
How To Make Black and White Image
Selasa, 20 Oktober 2009
Here are the simple steps in making black and white image:
12.39 | Label: black and white background, clear photo, clipping path, manipulation, pen tool, photo edit, photo editing, Photoshop, photoshop tutorial, pictures | 0 Comments
How To Make Transparent Background
Jumat, 16 Oktober 2009
Here are the simple steps in making a transparent background:
 Step 4:
Step 4:04.11 | Label: clear photo, clipping path, manipulation, pen tool, photo edit, photo editing, Photoshop, photoshop tutorial, pictures, transparent background | 0 Comments
How To Adjust Brightness Using Curves
Here are the simple steps in adjusting brightness of an image using curves:
(Let's just use the "curves")


02.10 | Label: clear photo, clipping path, light adjustment, manipulation, pen tool, photo edit, photo editing, Photoshop, photoshop tutorial, pictures | 0 Comments
Background Manipulation
Minggu, 11 Oktober 2009





13.48 | Label: clear photo, clipping path, manipulation, pen tool, photo edit, photo editing, Photoshop, photoshop tutorial, pictures | 0 Comments
How to do Clipping Path Using Pen Tool


Step 2:
03.22 | Label: clipping path, clone stamp tool, pen tool, photo edit, photo editing, Photoshop, photoshop tutorial, pictures | 0 Comments
Removing Unwanted Object Using Clone Stamp Tool
Selasa, 06 Oktober 2009

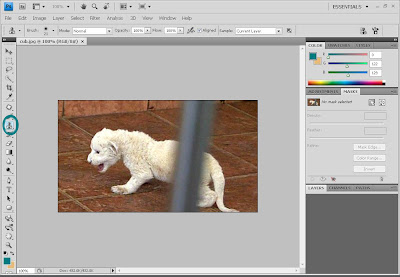
Step 1:
- Simply drag an image you want to edit. And choose the "clone stamp tool icon" located on the left side of the photoshop.
- When you are done choosing the clone stamp tool icon, adjust the brush size on where you are comfortable.
- On this photo you have to remove the gray bar. Choose a part on the floor by pressing "alt + left click" and release the mouse. Try to brush it on the unwanted object on your photo. For example here, the upper part of the gray bar.
- In the middle part, you have to choose a part on the dog or any part on your image that would correlate on the unwanted part, by pressing again "alt + left click" and release. And again brush it to the part of unwanted object. Step 4:
Step 4:
- On this result you need to do photo manipulation. In which I will post on my next tutorial. You need to do a simple image first that has unwanted object that should be removed..
I hope you already learn the steps in removing unwanted objects from your photo in using the "Clone Stamp Tool" :) Watch out for more tutorials to be posted. Thank you!
05.24 | Label: clear photo, clipping path, clone stamp tool, photo edit, photo editing, Photoshop, photoshop tutorial, pictures, unwanted objects | 0 Comments
Body Resizing through Photoshop
Minggu, 04 Oktober 2009




13.59 | Label: body resizing, clipping path, color adjustments, CS4, manipulation, photo edit, photo editing, Photoshop, photoshop tutorial, pictures | 0 Comments